
前言
前端页面使用 Vue3 进行开发,需要配合 热榜API 使用,热榜API部署教程请看近期文章
如果你不想自己部署API接口,可以使用我们已经部署好的API(已在部署文件内配置),直接上传部署即可,如果你想使用自己部署的API,请按照教程修改配置文件即可。
截图预览



部署教程
- 首先下载API接口源码
- 创建站点 – 上传接口源码 – 解压
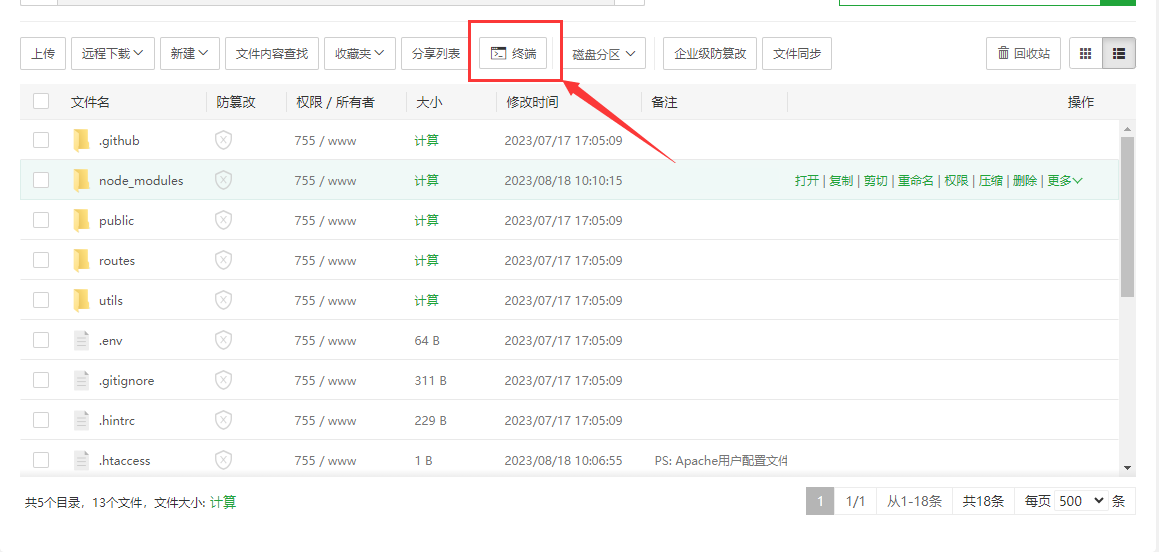
- 解压后点击 – 终端 如下图

- 然后再终端内依次输入:
// 安装依赖
pnpm install
// 构建文件
pnpm build- Tips:
- 如果你需要修改成你自己部署的API接口
- 请修改根目录下的 .evn 文件内的 VITE_GLOBAL_API
- 文件内默认使用我们部署好的API,如有需要请自行修改
- 如果你需要修改成你自己部署的API接口

- 构建完成后可将生成的
dist文件夹内的文件移动至站点根目录即可
© 版权声明
1. 资源都是经过站长或作者收集测试修改后发布分享。如若转载请在文内以超链形式注明狐狸库文章出处,谢谢合作!
2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系作者或站长及时更新。
THE END




![WordPress子比主题美化教程合集[2023/04/17]-狐狸库](https://huliku.com/pic/2023032607024935.png)
![狐狸库自定义子比主题底部footer页脚美化(自适应)[06.26]更新-狐狸库](https://img.huliku.com/pic/2023062610013835.png)

![子比主题功能 – 积分&余额抽奖插件正版授权[v2.6.8]-狐狸库](https://img.huliku.com/pic/2023030402381574.png)






































请登录后查看评论内容